Client NDA
Responsive Web App
For confidentiality I have obscured or omitted content from the deliverables featured.
The Client
My client is a firm of solicitors that provide property law services to commercial and private clients.
The Challenge
The firm works simultaneously on dozens of property deals and each case has a wealth of documentation associated with it. The documentation is difficult to manage and share with clients.
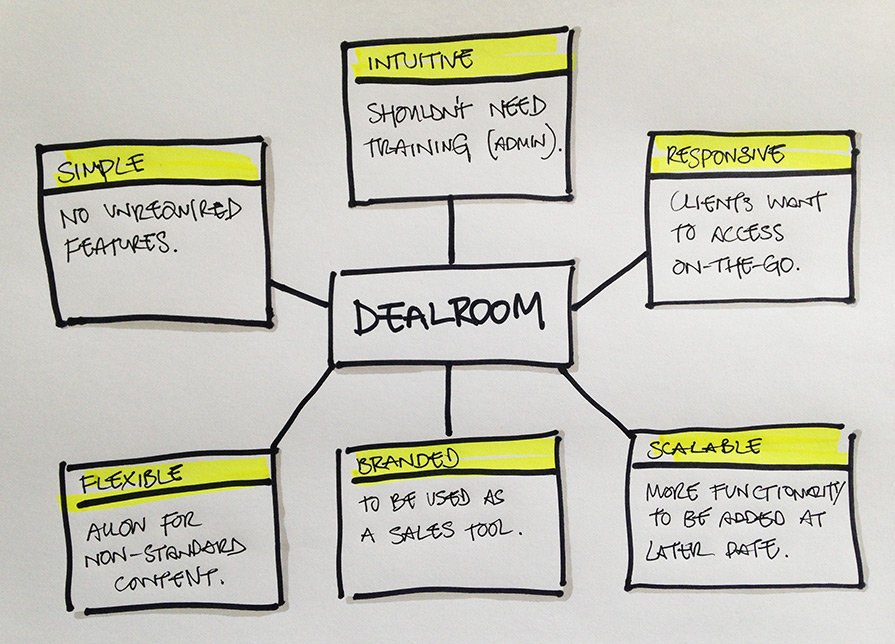
The Goal
To launch a "Deal Room" web application in four weeks, which enables easy and secure sharing of documents between the firm and its clients. The application would also provide a secure and structured repository of case documentation, which would drive efficiencies and more effective collaboration.
My Role
As UX Lead for the project I was responsible for requirement gathering and overseeing the design of the web app, working lean with developers to tight timescales.
Skills used
- Requirement gathering
- User flows
- Sketching
- Wireframes
- Iterative development process
- UI design
My process
Research
I put together a kick-off document for the project, based on the initial brief and met with the client to better understand the specifics of the project.
Document management had clearly become a time-consuming and cumbersome task - involving large files being sent by email or even burnt to CD and sent to clients by post.
There were off-the-shelf Deal Room services available but they were expensive, complex and were not built to address the specific needs of the the firm.

Needs addressed by a bespoke app
Admin staff at the firm were responsible for sharing documents and already had a scanning process in place that was working well for them. However, archiving, categorising, updating and sharing these documents was a real problem.
As primary users of the application, it was important I spoke to the admin staff first-hand. I set up a further call, in order to understand their workflow, how the application would fit with offline processes and problems that were currently being faced at each stage of the case lifecycle.
Once I had reconciled the user and client goals, I started to research the documentation - ultimately, this would form the content for the application.
The following questions helped me scope out the complexity of the Deal Room structure…
Documentation questions
- What is it?
- How much?
- How is it grouped?
- How is it labelled?
- Is it case-specific?
Planning
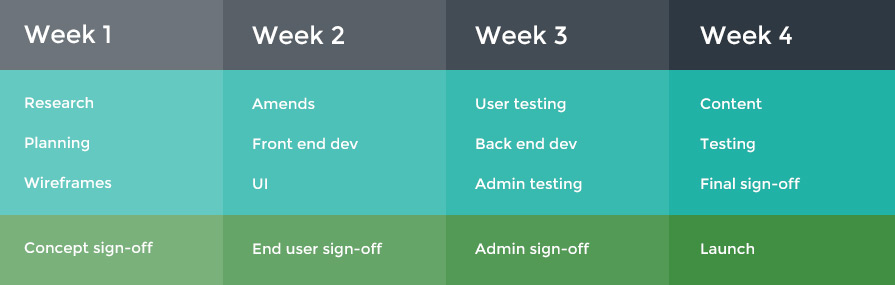
Given the four week deadline, I set out a tight timeplan with the team, dividing the project into manageable chunks of work, with a weekly target for sign-off.

Project planned over four weeks
The research and planning phase happened quickly and I made sure the client understood the need for a quick turnaround when asked for sign-off or clarification on any questions we had throughout the process.
Sketching
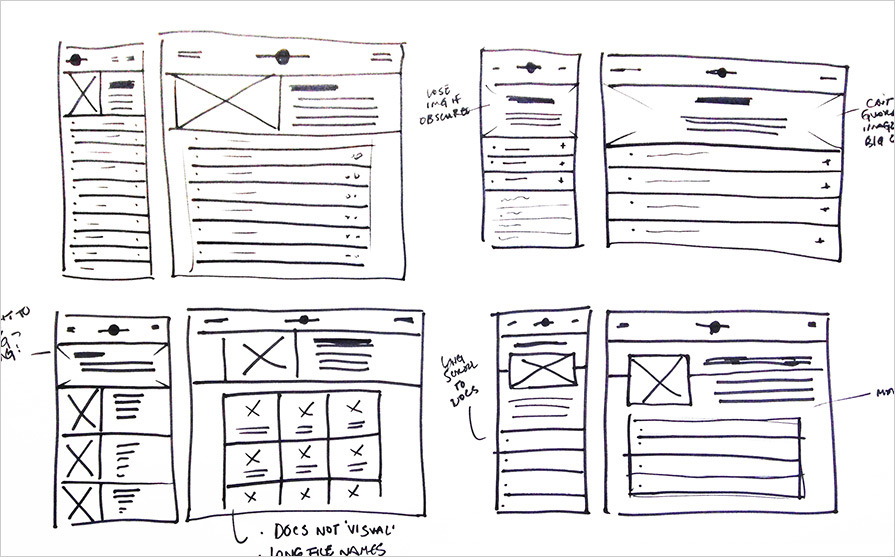
I started by sketching out very rough ideas for the Deal Room page layout, which were informed by the content requirements and typical structure of the documentation.

Initial rough sketches
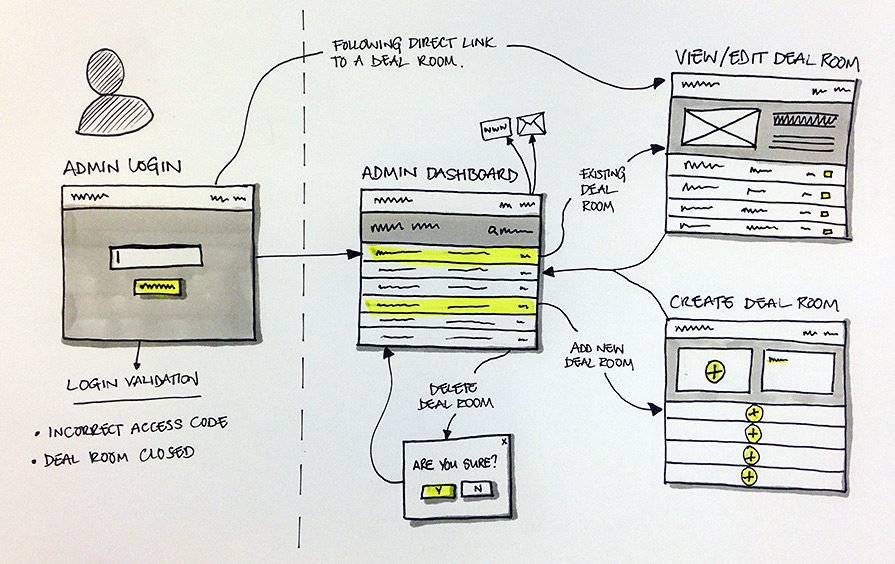
I worked sketches into clearer page layouts and started exploring user flows - documenting these for discussion during development.

Workflow sketches
Wireframes
Time constraints meant it was tricky to meet and discuss progress with the client at every stage of the design process. I took the sketched ideas a stage further - designing wireframes for the primary user flows, which I annotated in order to communicate the concept effectively.

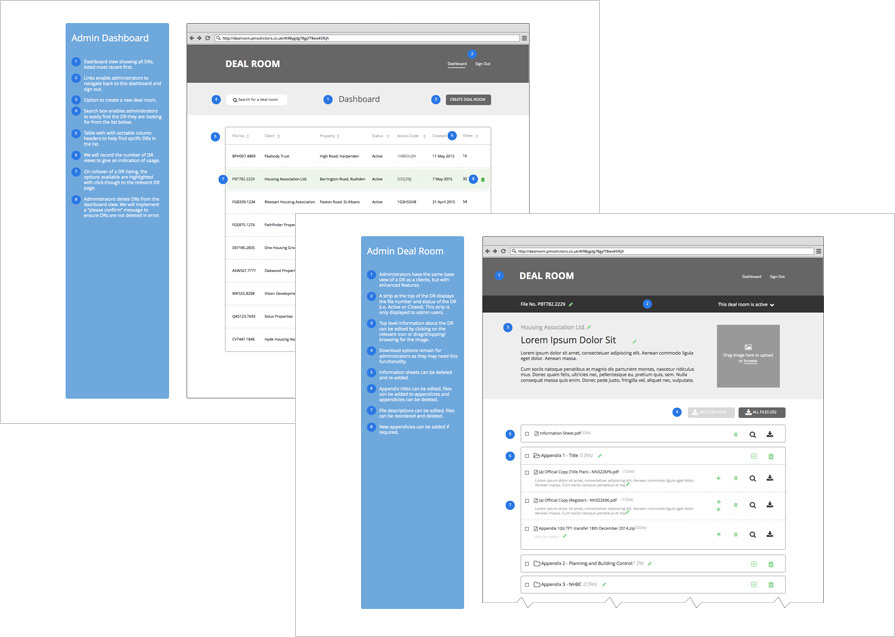
Annotated wireframes help communicate design decisions
Lean collaboration
I sat with one of the development team and we built out the broad responsive framework for the front end, based on the wireframes - testing and iterating constantly. Deadlines were tight, so we worked in sprints through the week to hit self-imposed deadlines.

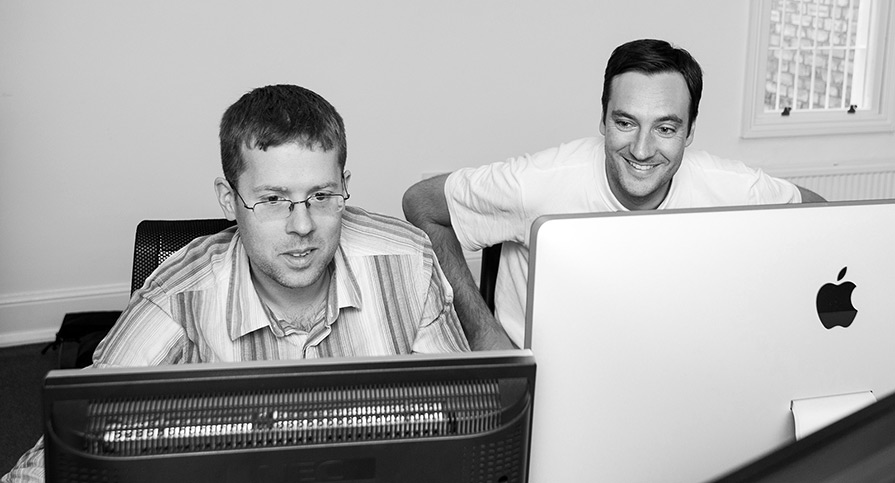
I enjoy working with developers
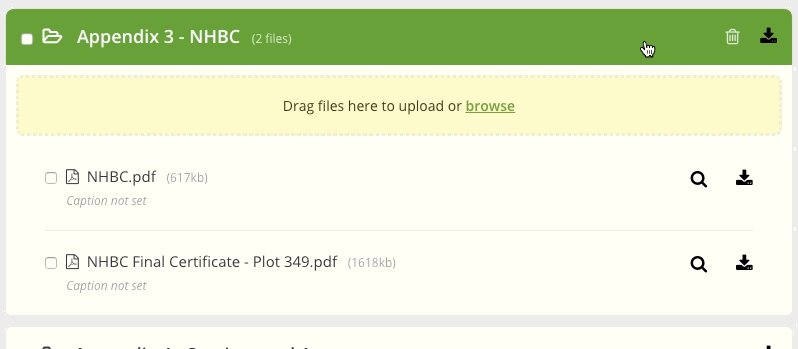
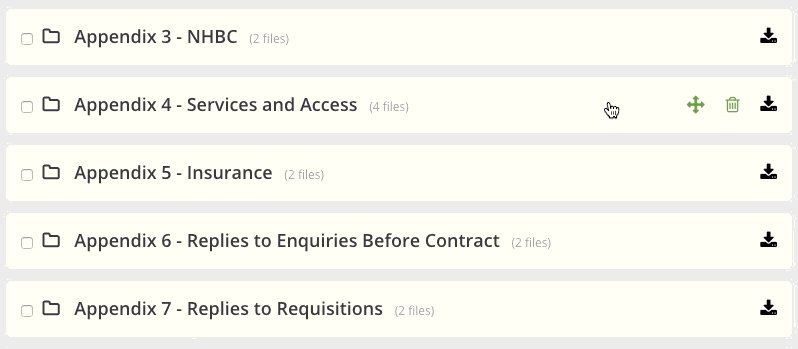
The admin user view of the application had become rather cluttered, with content management tools repeated in the UI against each document.
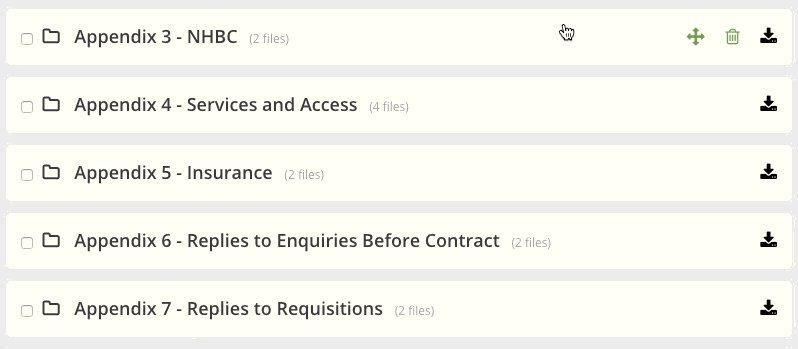
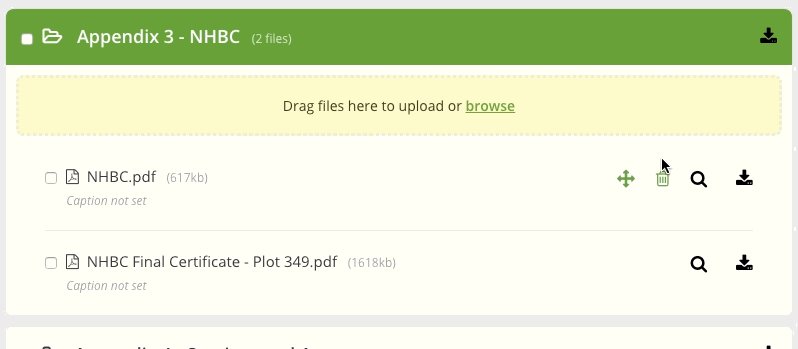
I worked with the developer to introduce hover/reveal controls, which achieved a cleaner and consistent 'base UI' for all user types.
This approach enables administrators to focus on content and only use controls when they need them.

Prototype of hover/reveal controls
I sent the client a link to a working prototype and fixed a call to walk him through it. Feedback was positive and the app was signed-off for back end development. My involvement from here until launch focused on testing and UI design.

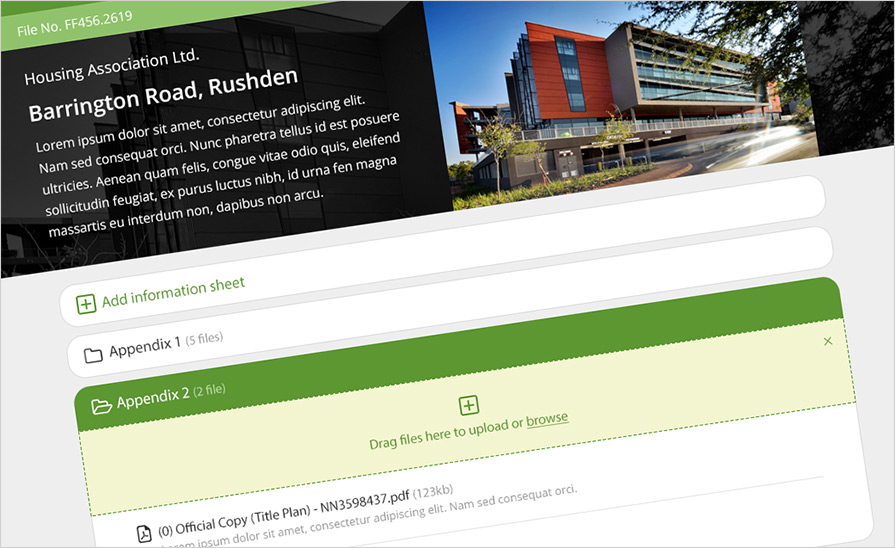
UI idea
Launch
Despite challenging timescales, the Deal Room application was launched on time and on budget.

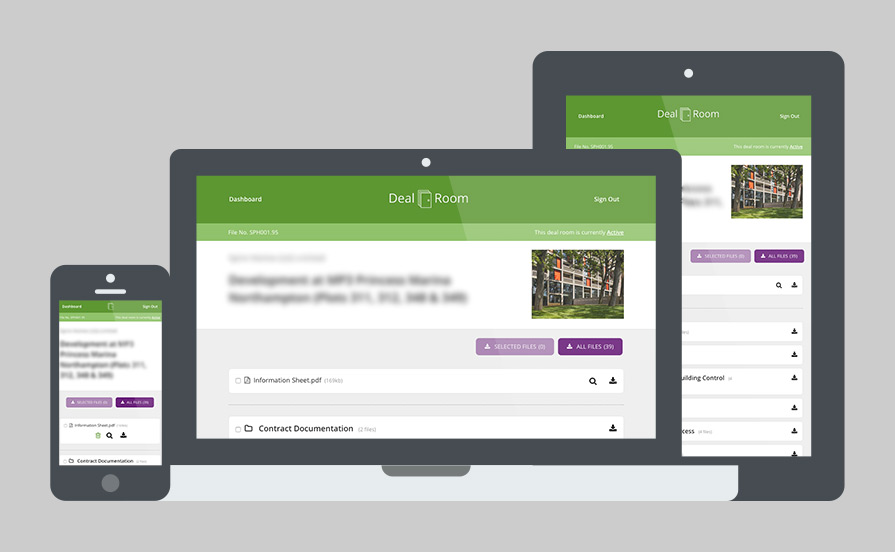
UI across devices
The application is now an integral part of firm's case management process - saving time, money and improving communication with its clients.